<!–
p:empty+hr {
display: none
}
hr+span.ebay {
display: none
}
body {
margin: 0;
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
color: #333
}
a {
color: #08c;
text-decoration: none
}
a:hover {
color: #08f;
text-decoration: underline
}
img {
max-width: 100%;
-ms-interpolation-mode: bicubic
}
html,
body {
height: auto !important
}
body>table {
table-layout: fixed
}
.layout {
min-height: 100%
}
.layout>.grid {
margin: -1px auto 0;
padding-top: 1px
}
#ds_div .layout>.grid {
max-width: 1400px
}
.widget {
word-break: break-word;
word-wrap: break-word
}
[class^=col-] {
min-height: initial !important
}
.clearfix:before,
.clearfix:after,
.dl-horizontal dd:before,
.dl-horizontal dd:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after,
.form-horizontal .form-group:before,
.form-horizontal .form-group:after,
.btn-toolbar:before,
.btn-toolbar:after,
.btn-group-vertical>.btn-group:before,
.btn-group-vertical>.btn-group:after,
.navi:before,
.navi:after,
.navbar:before,
.navbar:after,
.navbar-header:before,
.navbar-header:after,
.navbar-collapse:before,
.navbar-collapse:after,
.pager:before,
.pager:after,
.panel-body:before,
.panel-body:after,
.modal-footer:before,
.modal-footer:after {
display: table;
content: ” ”
}
.clearfix:after,
.dl-horizontal dd:after,
.container:after,
.container-fluid:after,
.row:after,
.form-horizontal .form-group:after,
.btn-toolbar:after,
.btn-group-vertical>.btn-group:after,
.navi:after,
.navbar:after,
.navbar-header:after,
.navbar-collapse:after,
.pager:after,
.panel-body:after,
.modal-footer:after {
clear: both
}
.pic-tag-placeholder {
display: inline-block;
background: #EEE;
width: 100%;
height: 100%;
text-align: center
}
.pic-tag-placeholder.hide {
display: none
}
.pg-image-viewer {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #000
}
.pg-image-zoomer {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-pack: center;
-webkit-box-align: center;
display: -moz-box;
-moz-box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
display: -o-box;
-o-box-orient: horizontal;
-o-box-pack: center;
-o-box-align: center;
display: -ms-box;
-ms-box-orient: horizontal;
-ms-box-pack: center;
-ms-box-align: center;
display: box;
box-orient: horizontal;
box-pack: center;
box-align: center
}
@media screen and (max-width:768px) {
.layout {
padding-left: 0 !important;
padding-right: 0 !important
}
.layout>.grid {
width: auto !important
}
.widget {
margin-left: 0 !important;
margin-right: 0 !important
}
.multi-widget-fix .widget {
width: auto !important
}
}
.widget-text {
font-size: 16px;
line-height: 1.2;
outline: 0;
word-wrap: break-word;
overflow-x: auto;
scroll-behavior: smooth
}
.widget-text>:first-child {
margin-top: 0
}
.widget-text>:only-child {
margin: 0
}
.widget-text a {
color: #4298BA;
text-decoration: none;
word-break: break-all
}
.widget-text a:visited {
color: #4298BA
}
.widget-text a:hover {
color: #0F769F
}
.widget-text a:active {
color: #9E792E
}
.widget-text a:hover,
.widget-text a:active {
outline: 0
}
.widget-text h1,
.widget-text h2,
.widget-text h3,
.widget-text h4,
.widget-text h5,
.widget-text h6 {
font-weight: 400;
margin: 40px 0 20px;
color: #000
}
.widget-text h1 {
font-size: 24px
}
.widget-text h2 {
font-size: 22px
}
.widget-text h3 {
font-size: 20px
}
.widget-text h4 {
font-size: 18px
}
.widget-text h5 {
font-size: 16px
}
.widget-text h6 {
font-size: 16px
}
.widget-text p,
.widget-text div {
margin-bottom: 0
}
.widget-text>p,
.widget-text>div,
.widget-text>div>div,
.widget-text>div>p {
word-wrap: break-word;
margin: 0 0 15px;
word-wrap: break-word
}
.widget-text b,
.widget-text strong {
font-weight: 700
}
.widget-text i,
.widget-text em {
font-style: italic
}
.widget-text u {
text-decoration: underline
}
.widget-text strike,
.widget-text del {
text-decoration: line-through
}
.widget-text ul,
.widget-text ol {
list-style: disc outside none;
margin: 15px 0;
padding: 0 0 0 40px;
line-height: 1.6
}
.widget-text ul ul,
.widget-text ul ol,
.widget-text ol ul,
.widget-text ol ol {
padding-left: 30px
}
.widget-text ul ul,
.widget-text ol ul {
list-style: circle outside none
}
.widget-text ul ul ul,
.widget-text ol ul ul {
list-style: square outside none
}
.widget-text ol {
list-style: decimal
}
.widget-text blockquote {
border-left: 6px solid #ddd;
padding: 5px 0 5px 10px;
margin: 15px 0 15px 15px
}
.widget-text blockquote>:first-child {
margin-top: 0
}
.widget-text pre {
padding: 10px 5px 10px 10px;
margin: 15px 0;
display: block;
line-height: 18px;
background: #F0F0F0;
border-radius: 3px;
font-size: 13px;
font-family: monaco, Consolas, “Liberation Mono”, Courier, monospace;
white-space: pre;
word-wrap: normal;
overflow-x: auto
}
.widget-text code {
display: inline-block;
padding: 0 4px;
margin: 0 5px;
background: #eee;
border-radius: 3px;
font-size: 13px;
font-family: monaco, Consolas, “Liberation Mono”, Courier, monospace
}
.widget-text hr {
display: block;
height: 0;
border: 0;
border-top: 1px solid #ccc;
margin: 15px 0;
padding: 0
}
.widget-text table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
border-spacing: 0;
border: 0;
margin: 15px 0
}
.widget-text table thead {
background-color: #f9f9f9
}
.widget-text table td,
.widget-text table th {
min-width: 40px;
height: 30px;
border: 0;
vertical-align: top;
padding: 2px 4px;
box-sizing: border-box
}
.widget-text table.thin-border td,
.widget-text table.thin-border th {
border: 1px solid #ccc
}
.widget-text table td.active {
background-color: #ffe
}
.widget-text img {
padding: 0 5px;
vertical-align: middle;
box-sizing: border-box
}
.widget-text [data-indent=”0″] {
margin-left: 0
}
.widget-text [data-indent=”1″] {
margin-left: 40px
}
.widget-text [data-indent=”2″] {
margin-left: 80px
}
.widget-text [data-indent=”3″] {
margin-left: 120px
}
.widget-text [data-indent=”4″] {
margin-left: 160px
}
.widget-text [data-indent=”5″] {
margin-left: 200px
}
.widget-text [data-indent=”6″] {
margin-left: 240px
}
.widget-text [data-indent=”7″] {
margin-left: 280px
}
.widget-text [data-indent=”8″] {
margin-left: 320px
}
.widget-text [data-indent=”9″] {
margin-left: 360px
}
.widget-text [data-indent=”10″] {
margin-left: 400px
}
.widget-text p[data-align=center],
.widget-text h1[data-align=center],
.widget-text h2[data-align=center],
.widget-text h3[data-align=center],
.widget-text h4[data-align=center] {
text-align: center
}
.widget-text p[data-align=left],
.widget-text h1[data-align=left],
.widget-text h2[data-align=left],
.widget-text h3[data-align=left],
.widget-text h4[data-align=left] {
text-align: left
}
.widget-text p[data-align=right],
.widget-text h1[data-align=right],
.widget-text h2[data-align=right],
.widget-text h3[data-align=right],
.widget-text h4[data-align=right] {
text-align: right
}
.navi {
padding-left: 0;
margin: 0;
list-style: none
}
.navi>li {
position: relative;
display: block
}
.navi>li>a {
position: relative;
display: block;
padding: 10px 15px
}
.navi>li>a:hover,
.navi>li>a:focus {
text-decoration: none;
background-color: #eee
}
.navi>li.disabled>a {
color: #777
}
.navi>li.disabled>a:hover,
.navi>li.disabled>a:focus {
color: #777;
text-decoration: none;
cursor: not-allowed;
background-color: transparent
}
.navi .open>a,
.navi .open>a:hover,
.navi .open>a:focus {
background-color: #eee;
border-color: #428bca
}
.navi .navi-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5
}
.navi>li>a>img {
max-width: none
}
.navi-tabs {}
.navi>li>label {
cursor: pointer;
position: relative;
display: block;
padding: 10px 15px
}
.navi-tabs>li {
float: left
}
.navi-tabs>li>label {
margin: 0 2px 0 0;
line-height: 1.42857143;
border: 1px solid transparent;
border-bottom: 0;
border-bottom-right-radius: 0 !important;
border-bottom-left-radius: 0 !important
}
.navi-tabs>li>label:hover {}
.widget-tab .navi-tabs+.tab-content {
border: 1px solid #DDD;
margin-top: -1px
}
.widget-tab .tab-pane {
padding: 20px
}
.tab-pane-wrapper>.tab-pane {
display: none
}
.widget-tab-radio {
display: none
}
.widget-tab-radio:nth-of-type(1):checked~.navi-tabs>li:nth-of-type(1)>label,
.widget-tab-radio:nth-of-type(2):checked~.navi-tabs>li:nth-of-type(2)>label,
.widget-tab-radio:nth-of-type(3):checked~.navi-tabs>li:nth-of-type(3)>label,
.widget-tab-radio:nth-of-type(4):checked~.navi-tabs>li:nth-of-type(4)>label,
.widget-tab-radio:nth-of-type(5):checked~.navi-tabs>li:nth-of-type(5)>label,
.widget-tab-radio:nth-of-type(6):checked~.navi-tabs>li:nth-of-type(6)>label,
.widget-tab-radio:nth-of-type(7):checked~.navi-tabs>li:nth-of-type(7)>label,
.widget-tab-radio:nth-of-type(8):checked~.navi-tabs>li:nth-of-type(8)>label,
.widget-tab-radio:nth-of-type(9):checked~.navi-tabs>li:nth-of-type(9)>label,
.widget-tab-radio:nth-of-type(10):checked~.navi-tabs>li:nth-of-type(10)>label {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom: 0 !important
}
.widget-tab-radio:nth-of-type(1):checked~.navi-tabs>li:nth-of-type(1)>label:after,
.widget-tab-radio:nth-of-type(2):checked~.navi-tabs>li:nth-of-type(2)>label:after,
.widget-tab-radio:nth-of-type(3):checked~.navi-tabs>li:nth-of-type(3)>label:after,
.widget-tab-radio:nth-of-type(4):checked~.navi-tabs>li:nth-of-type(4)>label:after,
.widget-tab-radio:nth-of-type(5):checked~.navi-tabs>li:nth-of-type(5)>label:after,
.widget-tab-radio:nth-of-type(6):checked~.navi-tabs>li:nth-of-type(6)>label:after,
.widget-tab-radio:nth-of-type(7):checked~.navi-tabs>li:nth-of-type(7)>label:after,
.widget-tab-radio:nth-of-type(8):checked~.navi-tabs>li:nth-of-type(8)>label:after,
.widget-tab-radio:nth-of-type(9):checked~.navi-tabs>li:nth-of-type(9)>label:after,
.widget-tab-radio:nth-of-type(10):checked~.navi-tabs>li:nth-of-type(10)>label:after {
content: ”;
display: block;
height: 1px
}
.widget-tab-radio:nth-of-type(1):checked~.tab-content {
border-top-left-radius: 0 !important
}
.widget-tab-radio:nth-of-type(1):checked~.tab-content>.tab-pane-wrapper:nth-of-type(1)>.tab-pane,
.widget-tab-radio:nth-of-type(2):checked~.tab-content>.tab-pane-wrapper:nth-of-type(2)>.tab-pane,
.widget-tab-radio:nth-of-type(3):checked~.tab-content>.tab-pane-wrapper:nth-of-type(3)>.tab-pane,
.widget-tab-radio:nth-of-type(4):checked~.tab-content>.tab-pane-wrapper:nth-of-type(4)>.tab-pane,
.widget-tab-radio:nth-of-type(5):checked~.tab-content>.tab-pane-wrapper:nth-of-type(5)>.tab-pane,
.widget-tab-radio:nth-of-type(6):checked~.tab-content>.tab-pane-wrapper:nth-of-type(6)>.tab-pane,
.widget-tab-radio:nth-of-type(7):checked~.tab-content>.tab-pane-wrapper:nth-of-type(7)>.tab-pane,
.widget-tab-radio:nth-of-type(8):checked~.tab-content>.tab-pane-wrapper:nth-of-type(8)>.tab-pane,
.widget-tab-radio:nth-of-type(9):checked~.tab-content>.tab-pane-wrapper:nth-of-type(9)>.tab-pane,
.widget-tab-radio:nth-of-type(10):checked~.tab-content>.tab-pane-wrapper:nth-of-type(10)>.tab-pane {
display: block
}
.navi-accordion-title {
display: none
}
.navi-pills>li {
float: left
}
.navi-pills>li>label {
margin: 0
}
.navi-pills>li+li {
margin-left: 2px
}
.widget-tab-radio:nth-of-type(1):checked~.navi-pills>li:nth-of-type(1)>label,
.widget-tab-radio:nth-of-type(2):checked~.navi-pills>li:nth-of-type(2)>label,
.widget-tab-radio:nth-of-type(3):checked~.navi-pills>li:nth-of-type(3)>label,
.widget-tab-radio:nth-of-type(4):checked~.navi-pills>li:nth-of-type(4)>label,
.widget-tab-radio:nth-of-type(5):checked~.navi-pills>li:nth-of-type(5)>label,
.widget-tab-radio:nth-of-type(6):checked~.navi-pills>li:nth-of-type(6)>label,
.widget-tab-radio:nth-of-type(7):checked~.navi-pills>li:nth-of-type(7)>label,
.widget-tab-radio:nth-of-type(8):checked~.navi-pills>li:nth-of-type(8)>label,
.widget-tab-radio:nth-of-type(9):checked~.navi-pills>li:nth-of-type(9)>label,
.widget-tab-radio:nth-of-type(10):checked~.navi-pills>li:nth-of-type(10)>label {
cursor: default;
color: #fff;
background-color: #428bca
}
.navi-stacked>li {
float: none
}
.navi-stacked>li+li {
margin-top: 2px;
margin-left: 0
}
.widget-tab .navi-pills+.tab-content>.tab-pane-wrapper>.navi-accordion-title {
margin-bottom: 2px
}
.widget-tab .navi-tabs+.tab-content>.tab-pane-wrapper>.navi-accordion-title>label {
border: 1px solid #ddd;
margin: -1px
}
.widget-tab .navi-pills+.tab-content>.tab-pane-wrapper>.navi-accordion-title>label {
color: #fff;
background-color: #428bca
}
.navi-accordion-title>label {
display: block;
padding: 10px 20px
}
.navi-tabs.flex,
.navi-pills.flex {
display: flex;
white-space: nowrap
}
.navi-tabs.flex>li,
.navi-pills.flex>li {
flex: 1
}
.navi-tabs.flex>li>label,
.navi-pills.flex>li>label {
text-align: center;
padding-left: 0 !important;
padding-right: 0 !important
}
@media only screen and (max-width:768px) {
.r-tabs .navi-tabs,
.r-tabs .navi-pills {
display: none
}
.r-tabs .navi-accordion-title {
display: block !important
}
.r-tabs .tab-content {
margin-top: 0 !important
}
}
.widget-menu-checkbox {
display: none
}
.navi-menu {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.navi-title-content h4 {
margin: 0
}
.navi-menu-list {
vertical-align: middle;
line-height: 0
}
.navi-menu-list.flex {
display: flex;
white-space: nowrap
}
.navi-menu-vertical .navi-menu-list {
display: block
}
.navi-menu-list,
.navi-menu-item,
.navi-menu-item-children {
position: relative;
margin: 0;
padding: 0
}
.navi-menu-item {
list-style: none;
display: inline-block;
line-height: 20px
}
.navi-menu-list.flex .navi-menu-item {
flex: 1;
text-align: center
}
.navi-menu-transverse .navi-menu-item {
border-left: 0 !important;
border-bottom: 0 !important;
border-top: 0 !important
}
.navi-menu-transverse .navi-menu-item:last-child {
border-right: 0 !important
}
.navi-menu-vertical .navi-menu-item {
width: 100%;
display: block;
border-left: 0 !important;
border-right: 0 !important;
border-top: 0 !important
}
.navi-menu-vertical .navi-menu-item:last-child {
border-bottom: 0 !important
}
.navi-menu-item-children {
list-style: none
}
.navi-menu-allow-hover:hover>.navi-menu-children {
display: block
}
.navi-menu-link {
display: block;
text-decoration: none;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis
}
.navi-menu-link:hover {
text-decoration: none
}
.navi-menu-children {
display: none;
position: absolute;
left: 100%;
top: 0;
margin: 0;
padding: 0;
z-index: 3;
min-width: 200px
}
.navi-menu-transverse>.navi-menu-list>.navi-menu-has-children>.navi-menu-children {
left: 0;
top: auto;
width: 100%
}
.navi-menu-vertical .right .navi-menu-children {
left: auto;
right: 100%
}
.navi-menu-has-children>.navi-menu-link:after {
padding-left: .5em;
content: “25B8”;
font-size: small;
line-height: 0
}
.navi-menu-horizontal .navi-menu-has-children>.navi-menu-link:after {
content: “25BE”
}
.navi-menu-link {
color: #000
}
.navi-menu-toggle-bar {
display: none
}
@media screen and (max-width:768px) {
.navi-title-content {
display: none
}
.navi-menu-toggle-bar {
position: relative;
color: #000;
min-height: 20px;
cursor: pointer;
display: block;
font-size: 17.5px
}
.navi-menu-toggle {
display: inline-block;
width: 35px;
height: 20px;
position: relative;
vertical-align: middle
}
.navi-menu-toggle:before,
.navi-menu-toggle:after,
.navi-menu-toggle span {
background: #777;
content: ”;
display: block;
width: 26px;
height: 3px;
position: absolute;
border-radius: 5px;
left: 0;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
transition: all ease .5s
}
.navi-menu-toggle:before {
top: 0
}
.navi-menu-toggle span {
top: 8px
}
.navi-menu-toggle:after {
top: 16px
}
.widget-menu-checkbox:checked~.navi-menu-toggle-bar>.navi-menu-toggle>span {
opacity: 0
}
.widget-menu-checkbox:checked~.navi-menu-toggle-bar>.navi-menu-toggle:before {
-webkit-transform: translateY(8px) rotate(45deg);
-moz-transform: translateY(8px) rotate(45deg);
-ms-transform: translateY(8px) rotate(45deg);
transform: translateY(8px) rotate(45deg)
}
.widget-menu-checkbox:checked~.navi-menu-toggle-bar>.navi-menu-toggle:after {
-webkit-transform: translateY(-8px) rotate(-45deg);
-moz-transform: translateY(-8px) rotate(-45deg);
-ms-transform: translateY(-8px) rotate(-45deg);
transform: translateY(-8px) rotate(-45deg)
}
.navi-menu-item {
display: block !important;
text-align: left !important
}
.navi-menu-item>.navi-menu-link {
border-bottom: 1px solid #DDD
}
.navi-menu-item-children {
padding-left: 20px;
border-bottom: 1px solid #DDD
}
.navi-menu-has-children>.navi-menu-link:after {
display: none
}
.navi-menu-list {
display: block !important;
max-height: 0;
overflow: hidden;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
transition: all ease .5s
}
.widget-menu-checkbox:checked~.navi-menu-list {
max-height: 600px
}
.navi-menu-children {
width: auto;
position: static;
display: block
}
}
.widget-gallery-radio {
display: none
}
.r-gallery label {
cursor: pointer
}
.v-slide,
.h-slide {
position: relative;
overflow: hidden
}
.v-slide .gallery-nav {
position: absolute;
top: 0;
bottom: 0;
right: 0
}
.h-slide .gallery-nav {
margin-top: 10px
}
.slide .gallery-pic {
overflow: hidden;
text-align: center;
font-size: 0
}
.slide .gallery-for {
position: relative;
white-space: nowrap;
overflow: hidden;
line-height: 0
}
.slide .gallery-for .gallery-pic {
z-index: 0;
position: relative;
width: 100%;
display: inline-block;
line-height: 20px
}
.gallery-for .gallery-pic>label {
position: absolute;
width: 20%;
top: 0;
bottom: 0;
vertical-align: middle
}
.gallery-for .gallery-pic>label:before {
content: ”;
position: absolute;
top: 0;
bottom: 0;
height: 30px;
line-height: 30px;
margin: auto;
font-weight: 700;
font-size: 20px;
color: #DDD;
display: none;
text-shadow: 0 0 1px #333
}
.gallery-for:hover .gallery-pic>label:before {
display: block
}
.gallery-for .gallery-pic>label:hover:before {
color: #333
}
.gallery-for .gallery-pic>.prev {
left: 0
}
.gallery-for .gallery-pic>.prev:before {
content: ‘2329’
}
.gallery-for .gallery-pic>.next {
right: 0
}
.gallery-for .gallery-pic>.next:before {
right: 0;
content: ‘232A’
}
.slide .gallery-nav .gallery-pic {
opacity: .5;
height: auto !important
}
.gallery-nav .gallery-pic label {
box-sizing: border-box;
border-radius: 3px;
display: block;
background: #FFF;
overflow: hidden
}
.v-slide .gallery-nav .gallery-pic label {
margin: 0 0 10px
}
.h-slide .gallery-nav {
white-space: nowrap
}
.h-slide .gallery-nav .gallery-pic {
display: inline-block;
margin-right: 10px
}
.h-slide .gallery-nav .gallery-pic label {
margin: 0 10px 0 0
}
.v-slide .gallery-pic *,
.h-slide .gallery-pic * {
font-size: 14px;
vertical-align: middle
}
.v-slide .gallery-for .gallery-pic:before,
.h-slide .gallery-for .gallery-pic:before {
content: ”;
display: inline-block;
height: 100%;
vertical-align: middle
}
.gallery-nav .gallery-pic img {
max-width: none;
margin-left: -100%;
margin-right: -100%
}
.gallery-pic img {
max-width: 100%;
max-height: 100%
}
.r-gallery.v-flat {
height: auto !important
}
.v-flat .gallery-pic {
line-height: 0
}
.v-flat .gallery-pic img {
display: block
}
.slide .gallery-dots {
display: none !important;
text-align: center;
height: 30px
}
.gallery-dots label {
display: inline-block;
width: 14px;
text-align: center
}
.gallery-dots label:before {
font-size: 30px;
line-height: 30px;
content: ‘2022’;
text-align: center;
opacity: .25;
color: #333;
-webkit-font-smoothing: antialiased
}
.slide .gallery-pic,
.gallery-dots label:before {
-webkit-transition: all .5s ease-in-out .1s;
transition: all .5s ease-in-out .1s
}
@media only screen and (max-width:768px) {
.widget-gallery {
min-height: initial !important
}
.v-slide .gallery-for,
.h-slide .gallery-for {
position: relative
}
.v-slide .gallery-nav,
.h-slide .gallery-nav {
display: none
}
.v-slide .gallery-for {
margin-right: 0 !important
}
.v-slide,
.h-slide {
height: auto !important
}
.slide .gallery-dots {
display: block !important
}
.gallery-for .gallery-pic {
height: auto !important
}
.gallery-for .gallery-pic img {
max-height: none
}
.gallery-for .gallery-pic>label:before {
display: block;
color: #333
}
.widget-gallery-radio:nth-of-type(1):checked~.gallery-dots label:nth-of-type(1):before,
.widget-gallery-radio:nth-of-type(2):checked~.gallery-dots label:nth-of-type(2):before,
.widget-gallery-radio:nth-of-type(3):checked~.gallery-dots label:nth-of-type(3):before,
.widget-gallery-radio:nth-of-type(4):checked~.gallery-dots label:nth-of-type(4):before,
.widget-gallery-radio:nth-of-type(5):checked~.gallery-dots label:nth-of-type(5):before,
.widget-gallery-radio:nth-of-type(6):checked~.gallery-dots label:nth-of-type(6):before,
.widget-gallery-radio:nth-of-type(7):checked~.gallery-dots label:nth-of-type(7):before,
.widget-gallery-radio:nth-of-type(8):checked~.gallery-dots label:nth-of-type(8):before,
.widget-gallery-radio:nth-of-type(9):checked~.gallery-dots label:nth-of-type(9):before,
.widget-gallery-radio:nth-of-type(10):checked~.gallery-dots label:nth-of-type(10):before,
.widget-gallery-radio:nth-of-type(11):checked~.gallery-dots label:nth-of-type(11):before,
.widget-gallery-radio:nth-of-type(12):checked~.gallery-dots label:nth-of-type(12):before,
.widget-gallery-radio:nth-of-type(13):checked~.gallery-dots label:nth-of-type(13):before,
.widget-gallery-radio:nth-of-type(14):checked~.gallery-dots label:nth-of-type(14):before,
.widget-gallery-radio:nth-of-type(15):checked~.gallery-dots label:nth-of-type(15):before,
.widget-gallery-radio:nth-of-type(16):checked~.gallery-dots label:nth-of-type(16):before,
.widget-gallery-radio:nth-of-type(17):checked~.gallery-dots label:nth-of-type(17):before,
.widget-gallery-radio:nth-of-type(18):checked~.gallery-dots label:nth-of-type(18):before,
.widget-gallery-radio:nth-of-type(19):checked~.gallery-dots label:nth-of-type(19):before,
.widget-gallery-radio:nth-of-type(20):checked~.gallery-dots label:nth-of-type(20):before,
.widget-gallery-radio:nth-of-type(21):checked~.gallery-dots label:nth-of-type(21):before,
.widget-gallery-radio:nth-of-type(22):checked~.gallery-dots label:nth-of-type(22):before,
.widget-gallery-radio:nth-of-type(23):checked~.gallery-dots label:nth-of-type(23):before,
.widget-gallery-radio:nth-of-type(24):checked~.gallery-dots label:nth-of-type(24):before,
.widget-gallery-radio:nth-of-type(25):checked~.gallery-dots label:nth-of-type(25):before,
.widget-gallery-radio:nth-of-type(26):checked~.gallery-dots label:nth-of-type(26):before,
.widget-gallery-radio:nth-of-type(27):checked~.gallery-dots label:nth-of-type(27):before,
.widget-gallery-radio:nth-of-type(28):checked~.gallery-dots label:nth-of-type(28):before,
.widget-gallery-radio:nth-of-type(29):checked~.gallery-dots label:nth-of-type(29):before,
.widget-gallery-radio:nth-of-type(30):checked~.gallery-dots label:nth-of-type(30):before,
.widget-gallery-radio:nth-of-type(31):checked~.gallery-dots label:nth-of-type(31):before,
.widget-gallery-radio:nth-of-type(32):checked~.gallery-dots label:nth-of-type(32):before,
.widget-gallery-radio:nth-of-type(33):checked~.gallery-dots label:nth-of-type(33):before,
.widget-gallery-radio:nth-of-type(34):checked~.gallery-dots label:nth-of-type(34):before,
.widget-gallery-radio:nth-of-type(35):checked~.gallery-dots label:nth-of-type(35):before,
.widget-gallery-radio:nth-of-type(36):checked~.gallery-dots label:nth-of-type(36):before,
.widget-gallery-radio:nth-of-type(37):checked~.gallery-dots label:nth-of-type(37):before,
.widget-gallery-radio:nth-of-type(38):checked~.gallery-dots label:nth-of-type(38):before,
.widget-gallery-radio:nth-of-type(39):checked~.gallery-dots label:nth-of-type(39):before {
opacity: 1
}
}
.widget-image img {
vertical-align: middle
}
.widget-video .ytvideo {
height: 100%;
margin: 0 auto;
vertical-align: middle;
text-align: center;
position: relative;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
background: #000
}
.widget-video .ytvideo img {
min-width: 200px
}
.widget-video .ytvideo a {
display: block;
width: 100%
}
.widget-video .ytvideo a:after {
content: “A025BA”;
position: absolute;
width: 78px;
height: 55px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
border-radius: 15px / 45px 45px 45px 45px;
color: #fff;
background: rgba(0, 0, 0, .6);
font-size: 24px;
line-height: 55px;
cursor: pointer;
transition: all .3s ease-in-out
}
.widget-video .ytvideo:hover a:after {
background: #CC181E
}
.layout-container>.layout-mobile {
display: none;
}
@media (max-width: 768px) {
.layout-container>.layout-mobile {
display: block;
}
.layout-container>.layout {
display: none;
}
.layout-container>.layout-mobile.empty-layout {
display: none;
}
.layout-container>.layout-mobile.empty-layout~.layout {
display: block;
}
}
#layout-1 .grid {
width: auto;
margin-left: auto;
margin-right: auto;
}
#layout-1 {
background-color: transparent;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
color: #333333;
font-family: Arial;
font-size: 14px;
font-weight: normal;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
#widget-image-13 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 10px;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
#widget-text-18 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-22 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-23 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-24 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-image-25 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: center;
}
.old-ie #widget-image-25 {
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=’#00000000′, endColorstr=’#00000000′);
}
#widget-text-26 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-image-27 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
.row:before,
.row:after {
display: table;
content: ‘ ‘;
}
.row:after {
clear: both;
}
@media (max-width:767px) {
.col-width-fix {
width: auto !important;
}
.col-offset-fix {
margin-left: 0 !important;
}
[class^=”col-“] {
min-height: initial !important;
margin-bottom: 10px;
}
.row-offset-fix {
margin-top: 0 !important;
}
}
@media (min-width:768px) {
.col-width-fix {
float: left;
}
.multi-widget-fix .widget {
float: left;
}
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9,
.col-10,
.col-11,
.col-12,
.col-13,
.col-14,
.col-15,
.col-16,
.col-17,
.col-18,
.col-19,
.col-20,
.col-21,
.col-22,
.col-23,
.col-24 {
float: left;
}
.col-1 {
width: 4.166666666666667%;
}
.col-offset-1 {
margin-left: 4.166666666666667%;
}
.col-2 {
width: 8.333333333333334%;
}
.col-offset-2 {
margin-left: 8.333333333333334%;
}
.col-offset-3 {
margin-left: 12.5%;
}
.col-4 {
width: 16.666666666666668%;
}
.col-offset-4 {
margin-left: 16.666666666666668%;
}
.col-5 {
width: 20.833333333333332%;
}
.col-offset-5 {
margin-left: 20.833333333333332%;
}
.col-6 {
width: 25%;
}
.col-offset-6 {
margin-left: 25%;
}
.col-7 {
width: 29.166666666666668%;
}
.col-offset-7 {
margin-left: 29.166666666666668%;
}
.col-8 {
width: 33.333333333333336%;
}
.col-offset-8 {
margin-left: 33.333333333333336%;
}
.col-9 {
width: 37.5%;
}
.col-offset-9 {
margin-left: 37.5%;
}
.col-10 {
width: 41.666666666666664%;
}
.col-offset-10 {
margin-left: 41.666666666666664%;
}
.col-11 {
width: 45.833333333333336%;
}
.col-offset-11 {
margin-left: 45.833333333333336%;
}
.col-12 {
width: 50%;
}
.col-offset-12 {
margin-left: 50%;
}
.col-13 {
width: 54.166666666666664%;
}
.col-offset-13 {
margin-left: 54.166666666666664%;
}
.col-14 {
width: 58.333333333333336%;
}
.col-offset-14 {
margin-left: 58.333333333333336%;
}
.col-15 {
width: 62.5%;
}
.col-offset-15 {
margin-left: 62.5%;
}
.col-16 {
width: 66.66666666666667%;
}
.col-offset-16 {
margin-left: 66.66666666666667%;
}
.col-17 {
width: 70.83333333333333%;
}
.col-offset-17 {
margin-left: 70.83333333333333%;
}
.col-18 {
width: 75%;
}
.col-offset-18 {
margin-left: 75%;
}
.col-19 {
width: 79.16666666666667%;
}
.col-offset-19 {
margin-left: 79.16666666666667%;
}
.col-20 {
width: 83.33333333333333%;
}
.col-offset-20 {
margin-left: 83.33333333333333%;
}
.col-21 {
width: 87.5%;
}
.col-offset-21 {
margin-left: 87.5%;
}
.col-22 {
width: 91.66666666666667%;
}
.col-offset-22 {
margin-left: 91.66666666666667%;
}
.col-23 {
width: 95.83333333333333%;
}
.col-offset-23 {
margin-left: 95.83333333333333%;
}
.col-24 {
width: 100%;
}
.col-offset-24 {
margin-left: 100%;
}
}
#layout-1 .grid {
width: auto;
margin-left: auto;
margin-right: auto;
}
#layout-1 {
background-color: transparent;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
color: #333333;
font-family: Arial;
font-size: 14px;
font-weight: normal;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
#widget-image-11 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
#widget-text-16 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-image-14 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: center;
}
.old-ie #widget-image-14 {
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=’#00000000′, endColorstr=’#00000000’);
}
#widget-text-20 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-19 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-11 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-text-31 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
}
#widget-image-33 {
background-color: transparent;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 10px;
padding-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
Costway Inflatable Bounce Castle Kids Jumping Bouncer Indoor Outdoor with 480W Blower 
▌ PRODUCT DETAILS:
Description:
A backyard bounce house is a perfect present for kids!
The 420D oxford cloth we use is very durable, while the jumping mat features a PVC coating to enhance air tightness as well as water resistance. Also, the bouncer comes with an all-round mesh wall for protection. With a long slide, kids can enjoy more exciting activities. Its elevated handrails and extended buffering will ensure a steady landing for safety. Three kids can have fun together. Since four stakes are included, the fixation will be very convenient. And the repair kit helps you to quickly fix scratches. Plus, a deflated jumping house will be properly stored in the carry bag. In short, the package includes a bouncer, a 480W blower, four stakes, a carry bag and a repair kit.
Features:
Enables three kids to play at the same time
420D oxford cloth with excellent tear and wear resistance
PVC-coated jumping mat for much intenser jumping
Protective mesh wall to prevent kids from falling
Extended buffering and elevated handrails to ensure a safe sliding
Secured fixation with four included bouncer stakes
An extended service life is ensured by a repair kit
Easy portability with a compact deflated size and a carry bag
Applicable to courtyard, park and indoor places
An equipped 480W blower for quick inflation
Specifications:
Material: 420D Oxford Cloth, PVC
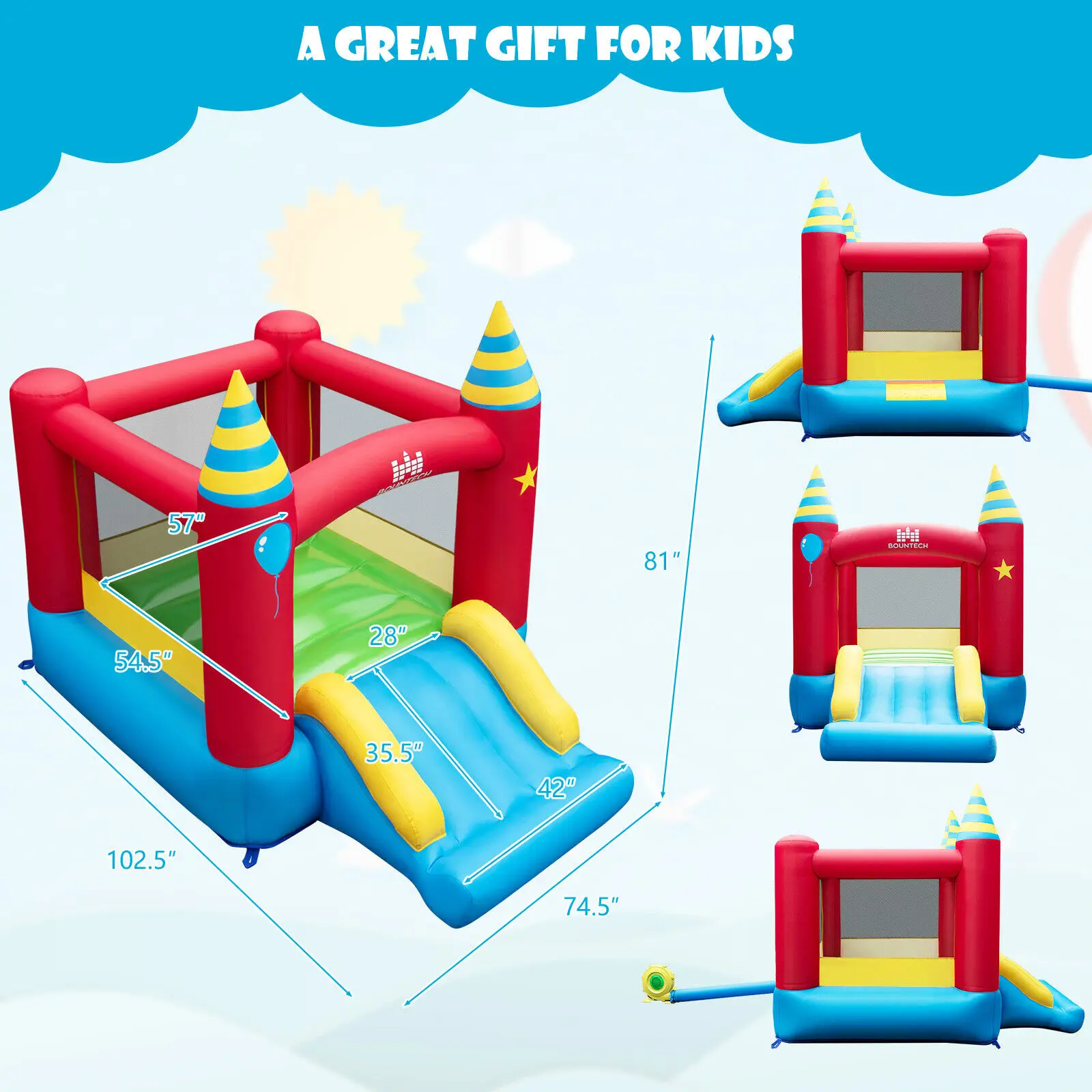
Overall Dimension: 74.5″ x 102.5″ x 81″ (L x W x H)
Bouncing Area: 57″ x 54.5″ (L x W)
Max Number of Kids: 3
Suitable Age: 3-10 Years Old
Individual Weight Limit: 100 lbs
Total Weight Limit: 300 lbs
Recommended Power: 480 W
Net Weight of Bouncer: 16.5 lbs
Net Weight: 27.5 lbs
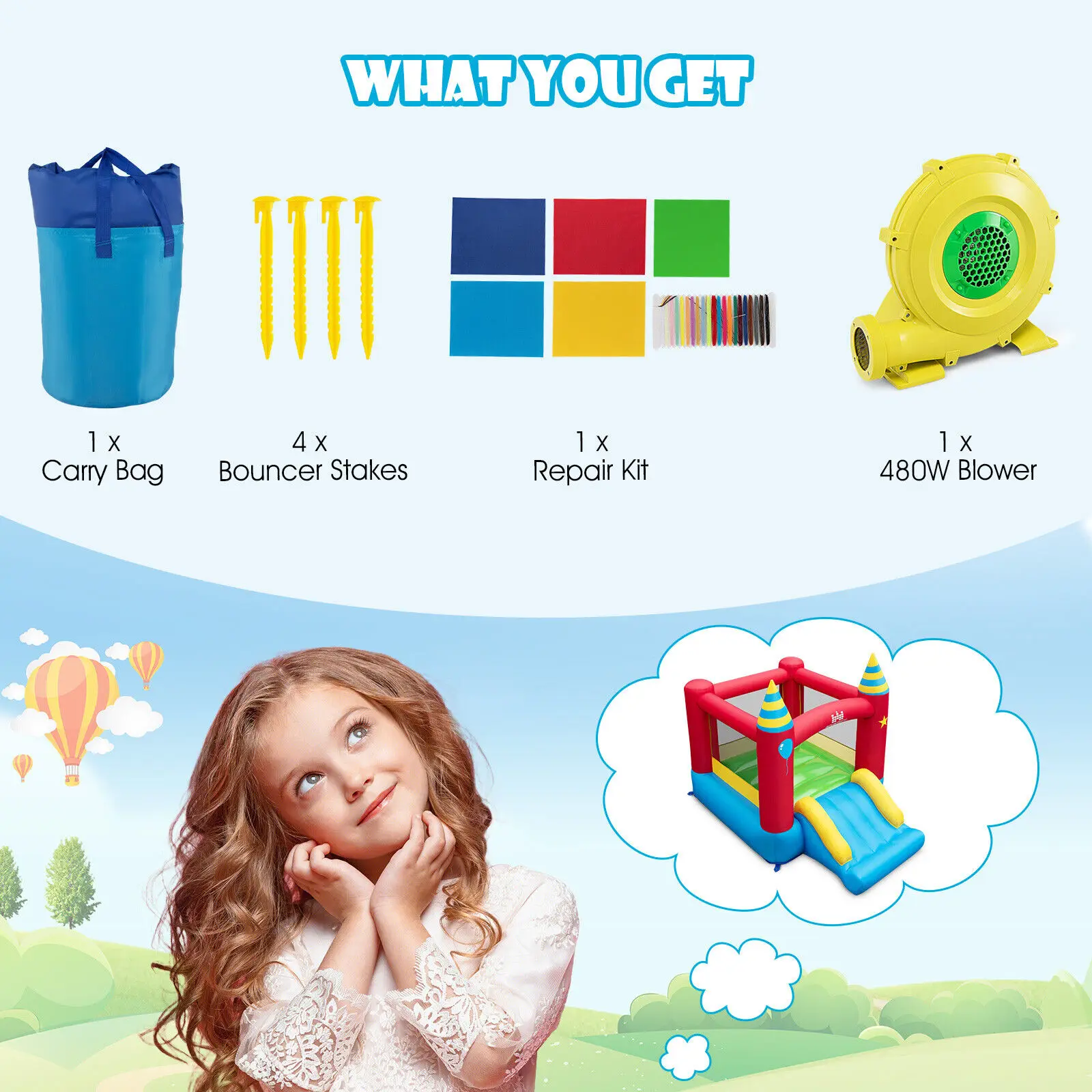
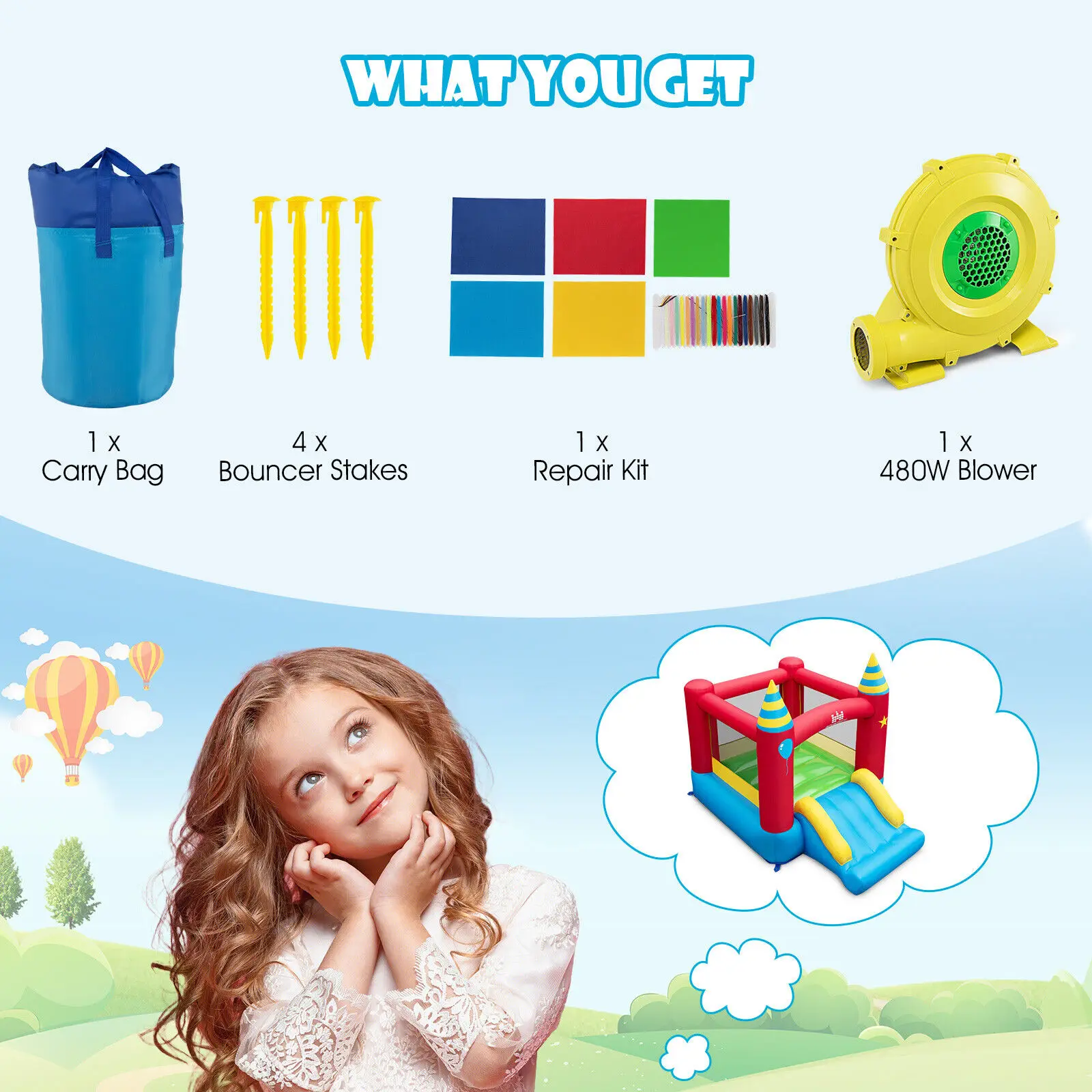
Package Includes:
1 x Bounce House
1 x 480W Blower
1 x Carry Bag
4 x Bouncer Stakes
1 x Repair Kit
1 x User Guide
▌ Contact & Returns:
If you have questions about purchases from us, please feel free to contact us through Aliexpress’s Message Center.
Items should be returned in their original product packaging and all accessories in the original shipment must be included if you would return the item.
▌ Shippment:
• Free Standard Shipping on all items.
• All orders are shipped out via UPS, USPS or LTL.
• Transit time is 2-7 business days varying on customer’s location to fulfillment center.
• Tracking numbers will be automatically updated once order is shipped.
• We only ship to the Lower 48 States, no current shipping to Hawaii, Alaska, Puerto Rico, nor Guam.
• We do not ship to FPO, APO or PO Boxes.

























Real customer reviews